Staff Only
Page Navigation
Website Support Videos
Website Accessibility Requirements
-
What is Website Accessibility?
Accessibility is the word used to describe whether a website can be used by people of all abilities and disabilities. When sites are correctly designed, developed and edited, all users have equal access to information and functionality.
-
ADA Example - Watch what it is like
-
Tables
Use the table app for tabular data. Users of screen readers can navigate through data tables one cell at a time, and they will hear the column and row headers spoken to them. Do not use tables for a display structure.
-
Background Colors and Patterns
The best scenario for screen readers is to read black text on a white background. All color combinations with a good amount of contrast is okay. Only the colors shown below without an X are accessible for both normal and large fonts.
-
PDF Documents, Widgets, Plug-Ins, 3rd Party Tools
Make sure any documents, widgets (social media feeds), plug-ins and 3rd party tools (calendars, surveys) uploaded, linked or displayed on the website are accessible before adding them.
-
Titles to Links
Make sure your link text is descriptive. Instead of your link text reading "click here for Board of Education meeting notes", it should read, "Board of Education meeting notes". Notice how the actual link text is more descriptive.
-
Underlined Text
Do not underline text in your pages. Screen readers often mistake underlined text for a hyperlink.
-
Text Headers
Use a Header instead of simply making the text larger. Headings allow screen readers to skim the structure of a page and navigate to or skip over sections. Provide logical heading structure. E.g: H2 should follow h1, H2 or H3 should follow H2, H3 or H4 should follow H3 and so on.
-
Images and Videos
Add alternative text to every uploaded image. Make your alt text brief but as descriptive as possible. Do not use images that contain text. Screen readers are unable to read text inside of images. Add closed captioning to all videos posted on your site. Many video hosting services like YouTube or Ensemble offer closed captioning options, which help videos accessible.
I want to . . .
-
Add a picture to the homepage gallery
- The West Seneca CSD homepage galleries use the Multimedia Gallery app.
- The Multimedia Gallery must remain in Region B.
- The photo/image must be pre-sized with the Image Editor
DIMENSIONS
1500px X 885px
DIRECTIONS
- Select Edit.
- Select New Record.
- Type your Title and optional Caption. You can hide these on the live side by checking the Hide checkbox.
- Upload your pre-sized image and enter Alt Text. Alt text describes what is being displayed.
- Select Activate on my page to display the record.
- Select Save when finished.
-
Add an event to the calendar
- Each building has its own respective calendar.
- The district has its own calendar.
- Building events should only be pushed to the calendar if it includes the district.
- Building events should be entered before the Start of School.
- Each building has its own respective color category. Use the color coding on each event.
- Upcoming events pulls from your building calendar.
DIRECTIONS
- Type the Event Title.
- Set the event details, including the Start Date and End Date. You can also set the event time and choose if the event is All Day or has No End Time.
- Type the Description of the event and select an event Category.
- Select Save.
CALENDAR IMPORT
Over the summer, have your building principal fill out the calendar import template file. Send me to me in August and I will import the events into your calendar.
-
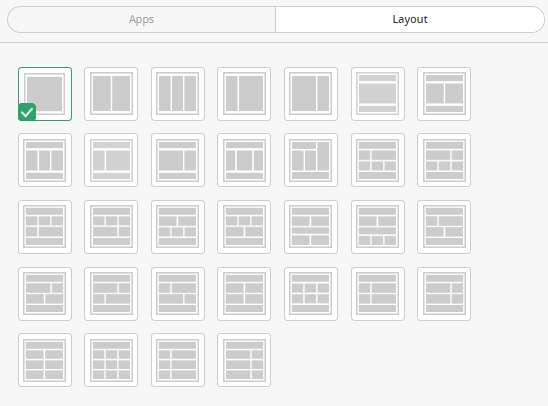
Change the layout and look of the page
- Layouts change the look of your page
- Choose from 32 page layout options
- When you apply a layout, a snapgrid of regions appear on your page
LAYOUTS

DIRECTIONS
- In the editing window, choose the Layout tab
- Choose a layout by clicking on it
- Click back to the Apps tab to begin dragging apps into regions
-
Create Accessible PDF's
-
Download a reference guide
-
Explore the different apps
- Click on the tiles to learn about what each app does.
-
Make an event show in Upcoming Events
- The Upcoming Events pull directly from the school building calendar.
- Upcoming Events are set to display a specific number of upcoming events from the calendar.
- Upcoming Events captures 365 days in the future.
DIRECTIONS
- Adjust the maximum number of events to display if you wish to display more or less
-
Rearrange the homepage
- The homepage has set regions: A, B, C, D, E, F, G, H, I, J.
- DO NOT CHANGE REGIONS A & B.
- The Spotlight Region with "We are X" and link tiles are pre-defined. Email Emily to change the tiles/links.
DIRECTIONS
- To move/rearrange the homepage apps, hover over the app and look for the dots at the top of it
- Grab a hold of the dots and drag the app into a different region
-
Show a YouTube video
YouTube videos can be embedded into the website like this:
DIRECTIONS
- Go to YouTube video or playlist you want to embed.
- Click Share.
- From the list of share options, click Embed.
- From the box that appears, copy the HTML code.
- Drag the Embed Code app onto your page.
- Paste the YouTube code you copied.
- Select Save.
-
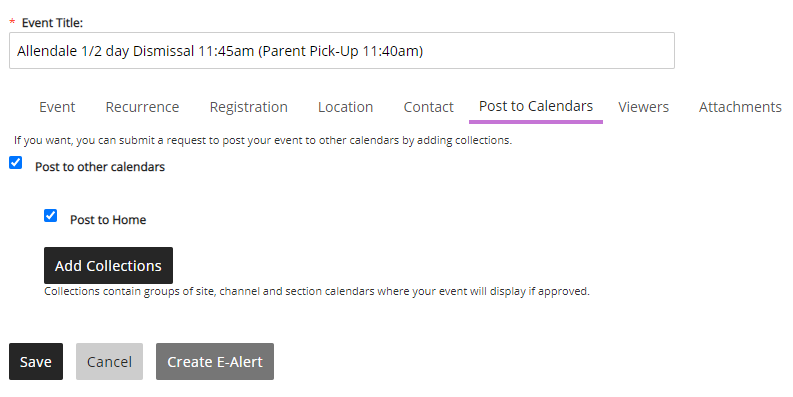
Show an event on the district calendar
- A building event can be pushed to the district calendar via a Calendar Collection.
- A pushed event triggers event approval on the district side.
- Your event will be approved or denied soon after submitting.
DIRECTIONS
- Create your calendar event as normal.
- Inside the calendar event, click the Post to Calendars tab.
- Check the Post to other calendars box.
- Check the Post to Home box. Home represents the district calendar.
- Click Save. When you save the event, an approval will be sent to the district calendar.
- After the event is approved on the district side, it will display on the district calendar.

-
Size an image
- To size an image to specific dimensions, the easiest tool to use is the native Blackboard Creative Services Image Editor.
- There is a wide variety of image sizing tools available for use. Use whichever program is most comfortable for you.
- To find what size your image should be sized to, open the title DIMENSIONS.
DIRECTIONS

